This post is dedicated to a wonderful WordPress Bogota community that invited me to speak on their meetup. I’ll summarise here what we’ve learned on that meetup.
At this point, I assume that you know what Gutenberg is, you know the basics of WordPress programming and a very basic understanding of React.
You need to start with a clean and fresh WordPress installation.
Prerequisites
In order to start developing React application, you will need to have Node JS installed on your computer and Composer. There are quite a few tutorials online on how to do it so I will not explain it in details. Once you have Node JS and composer, we will use a Gutenberg boilerplate in order to speed up the setup. It’s a set of files and setup that everyone has to do at the beginning of the development. Of course there are different approaches to developing React application, however, this is a basic tutorial and the point of it is to understand Gutenberg structure and basic elements.
I will be using Windows commands as an example with Git bash command line, however, on Mac and Linux the commands are identical and on Windows, you can use and shell simulating program.
The boilerplate is called Create Guten Block and is made by Ahmad Awais. In order to install it go to your WordPress plugins folder and execute the following command:
npx create-guten-block my-blockThe third part of the command will be the name of your plugin and is editable – you can name it any way you can. The documentation has examples on how to create multiple blocks in one plugin in order to avoid a growing list of WordPress plugins.
Once the command is executed you should see the following screen.

The next step is to compile the React application. Go to your plugin folder (which should be “my-block” and execute the command
Npm startBecause we created a WordPress plugin with the first command line we need to go to plugins and activate the plugin. Once activated, the plugin should give you a basic block out of the box. To check it, create a new page and press the plus sign and add your block to the content.


The structure
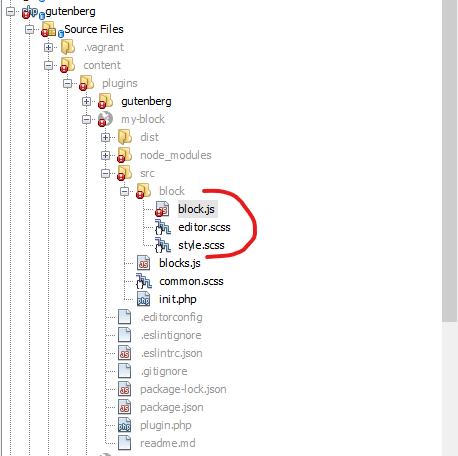
Let’s take a look at our plugin’s file structure. The most important files are highlighted here:

To understand better how Gutenberg we have to step back a little bit and understand how any plugin works. Any WordPress plugin has a frontend and a backend. Both frontend and backend are PHP files and generate HTML based on some logic. The difference is that one generates the HTML for the admin area, the other one for the frontend website.
React plugin is very similar, however, it has to be compatible with WordPress itself. That is why on the above image you will see “init.php” that main functionality is to load React JavaScript files to WordPress and tell WordPress that there is a new block. Have a look at init.php file as it’s very well documented. It will give you a good overview of what it does.
We then have block.js file that we’ll describe below and 2 Sass files. The boilerplate is configured well enough that the files are compiled automatically while the “npm start” command is running in the background. The reason why we have 2 different files is the same reason why we have frontend and backend. Simply “editor.scss” is responsible for styling the block in the admin area and “style.css” is responsible for styling the block on the frontend of the website. We also have a common.scss file that contains common values for both frontend and backend.
Gutenberg structure
Gutenberg itself is structured in “frontend” and “backend” way as well. Open block.js file and have a look at the structure. The comments of the default boilerplate file are pretty good but let’s focus on 3 important elements that we need to understand before any further development.
RegisterBlockType function
You’ll find it pretty odd that you have to call the function that is already called in PHP. However, WordPress core is still written mainly in PHP whereas Gutenberg is written in React which compiles to JavaScript. When PHP tells WordPress that the block has been registered, JavaScript (React) has to tell Gutenberg core that there is a new block as well.
This is the part where we define the block, we can see some basic descriptions of the block like the title, icon, category and keywords (for search). Feel free to play around with those values and see what the effect is on your block.
Edit function
As I mentioned – the comment of the function is pretty descriptive but also pretty technical. In a nutshell, the edit function is in a way description of how we are going to process the block in the backend (WordPress admin). This is the place where we’re going to add any settings, any variables and any processing.
Save function
On the other side, we have a save function which in a very simplified way we can call “frontend” function or how the block is displayed on the website. Here’s where it gets tricky. Without digging much into React, if you ever used a bit more advanced JavaScript (even jQuery) you know that the main structure is based on DOM elements. Similarly here React reads DOM elements and analyses them the way we tell it to. So when Save function grabs the result of our work and inserts it into the database (physically it ends up just in wp_post table the same way as any other WordPress page content), we need to make sure that “edit” function logic is matching “save” logic. Put it this way, we tell block in “save” function that we store our image in a div and that is how it’s going to get saved in the database as <div><img></div>…. , however, if in edit function we’ll tell block that we expect an image to be in a paragraph, Gutenberg will try to find <p> before looking for an image and because it will be unable to do so, it will return an error.
Debugging
Once you get a basic understanding of the structure, you can easily build your own block, based on simple HTML. You don’t need to know React or advanced JavaScript. All you need is an HTML structure in edit and save function.
However, as you’ll see in lesson 2, once the things get a bit more complicated, you might need to debug some elements.
We will not dig into complex React debugging, however, here are 3 most important things to know on how to see what’s wrong with your Gutenberg block.
- In order to speed up Gutenberg core – it’s compiled and stripped of some functionality in WordPress core. That is why for any development you will need to install the Gutenberg plugin that will allow you to see your errors with details.
- When you make an error in React, HTML or SCSS structure, you will see it in your system console where you run npm start command.
- Finally, a standard browser console is your go-to to check the errors on your website. On Chrome Windows press F12 and click on “console” tab to see the errors of the current page, on Mac Chrome you’ll need to right-click on the website and click “inspect” to open the console
Summary
Create Guten Block boilerplate is a great starting point for developing your first Gutenberg block. Out of the box, it is very well configured and explained in comments. I encourage you to play around with default edit and save functions and HTML inside to see how easy it is to create a simple block.
In the next lesson we’ll make our block editable and add a setting to it.