Page Speed: What Is It and Why Should I Care?
In today’s fast-paced digital world, where mobile devices dominate and attention spans are shorter than ever, speed matters – a lot. When a webpage takes too long to load, users are likely to abandon it, moving on to faster alternatives. Recognising this, Google has made page speed a critical factor in its search ranking algorithms, directly impacting your website’s visibility and success. But what exactly is page speed, and why should you care about it?
How to Test for Page Speed
Testing your website’s page speed is the first step to understanding how it performs. Luckily, there are multiple online tools available to help you do just that. One of the most popular and accessible is Google Chrome’s built-in Lighthouse tool, which provides a comprehensive analysis of your website’s performance. Another official and highly recommended option is Google’s PageSpeed Insights, which can be accessed at PageSpeed Web Dev.
These tools will give you a detailed report on how your site performs, along with actionable recommendations for improvement. But what do these results actually mean?

What Do the Results Mean?
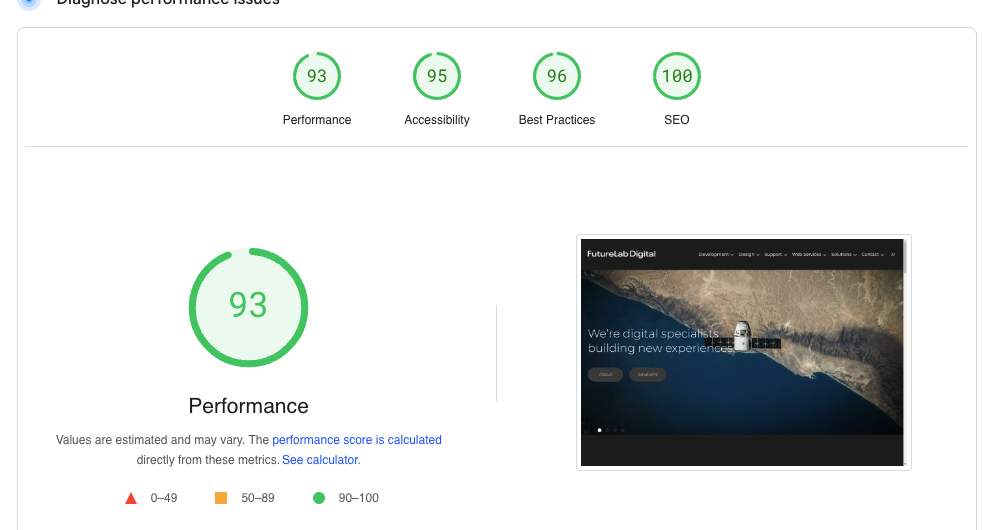
When you run a page speed test, you’ll see various metrics and scores that might seem confusing at first. Let’s break down some of the most important ones:
- Accessibility: This score reflects how accessible your website is to all users, including those with disabilities. It assesses things like colour contrast, alt text for images (to describe what the image depicts), and keyboard navigation.
- Best Practices: This measures how well your site follows web development best practices, which include using secure connections, avoiding deprecated APIs, and ensuring proper use of modern technologies.
- SEO: Search Engine Optimisation score evaluates how well your site is optimised for search engines, taking into account things like metadata, structured data, and mobile-friendliness.
- Cumulative Layout Shift (CLS): CLS measures visual stability by checking how much the layout shifts while the page is loading. A high CLS score means elements are moving around too much, which can frustrate users.
- Largest Contentful Paint (LCP): This metric assesses how long it takes for the largest content element (like an image or text block) to load on the screen. A fast LCP score means the most important part of your page is loading quickly.
- First Contentful Paint (FCP): FCP measures the time it takes for the first text or image to be visible to the user. The faster the FCP, the quicker your page appears to be loading.
Page Speed is important for conversions!
Page speed is not just a technical concern; it’s a crucial element of Conversion Rate Optimisation (CRO). A faster website leads to a smoother user experience, which in turn reduces bounce rates and encourages users to engage more deeply with your content. When visitors can navigate your site quickly and without frustration, they’re more likely to complete desired actions, such as making a purchase or filling out a contact form. This direct link between page speed and user satisfaction makes it a vital factor in optimising conversion rates. By improving page speed, you’re not just enhancing performance metrics but also driving real business outcomes by increasing the likelihood of conversions.
Do I Need a New Website?
When faced with poor page speed results, many website owners immediately think of rebuilding their site from scratch. While this is one approach, it’s not always necessary. There are many optimisations that a skilled developer can implement to significantly improve your site’s speed without a full rebuild. This brings us to the next point – how can you improve page speed, especially if you’re using WordPress?
How to Improve Page Speed for WordPress
WordPress powers a significant portion of the web, making it essential to understand how to optimise it for speed. Here are six effective strategies:
- Optimise Images: Large, uncompressed images can slow down your site. Use image compression plugins, external service (such as Cloudflare Polish) or manual compression to reduce file sizes without compromising quality.
- Minify CSS, JavaScript, and HTML: Removing unnecessary characters, spaces, and comments from your site’s code can drastically reduce file sizes and load times. These can be done by your developer or by some plugins such as WP Rocket
- Use Caching: Caching stores a static version of your site or static data your website uses, reducing the need to generate pages dynamically every time a user visits. Make sure your hosting uses a caching system such as Redis or contact your hosting provider to enable one.
- Remove unused plugins: We’ve seen WordPress websites with 100+ plugins enabled. While it’s the power of WordPress to extend its functionality by plugins, it’s also important to control a number of plugins as each of them slows down your website a little bit.
- Update and Clean Your Database: Over time, your WordPress database can accumulate unnecessary data, which can slow down your site. Regularly clean and optimise your database to keep it running smoothly.
- Review your hosting: While hosting can’t solve all website speed issues, optimised hosting for your solution can definitely increase response times and reduce your page speed.
When Will I See the Results?
After implementing these optimisations, you might notice an immediate improvement in your website’s load times. However, when it comes to SEO, patience is key. Google’s algorithms take time to recognise changes and gradually improve your rankings. While speed improvements can lead to better user engagement and conversion rates right away, expect SEO benefits to accumulate over the course of several weeks or months.
Summary
In the digital age, page speed is more critical than ever. It not only affects user experience but also plays a significant role in your site’s search engine rankings. By understanding and optimising the key metrics that affect page speed, you can ensure that your website remains competitive and accessible.
If you need help improving your website’s speed, get in touch with us at FutureLab Digital. We’re here to help you optimise your online presence and achieve better results.
